Cieľom cvičenia je osvojiť si základy tvorby oknových aplikácii. Myslí sa tým vytváranie Kontajnerov (Containers) a Komponentov (Components). Objekty typu Container slúžia na grafickú organizáciu jednotlivých grafických komponentov ako aj na odchytávanie udalostí (bude vysvetlené neskôr na prednáškach). Medzi typické Container-y patria:
Objekty typu Component sú práve tie grafické objekty s ktorými používateľ interaguje. Sú to napr:
V nasledujúcich úlohách si precvičíme prácu s triedami Frame, Canvas, Panel, Label a používanie Layout Manažéra na rozmiestňovanie grafických komponentov v rámci kontajnerov.
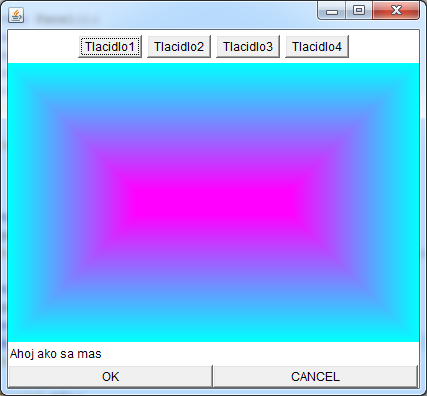
Vytvorte okno podľa nasledovného obrázka:

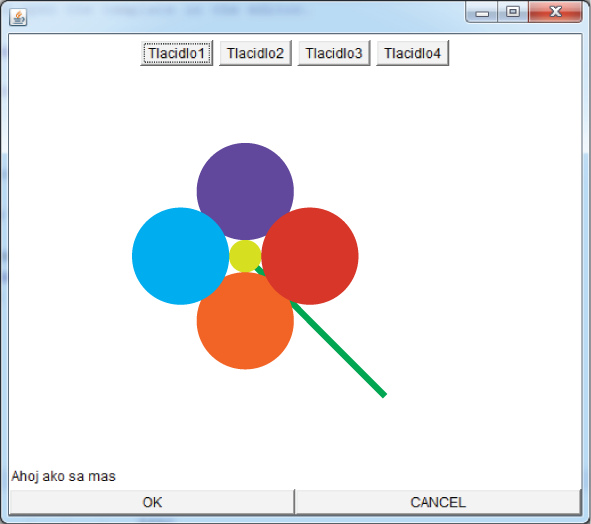
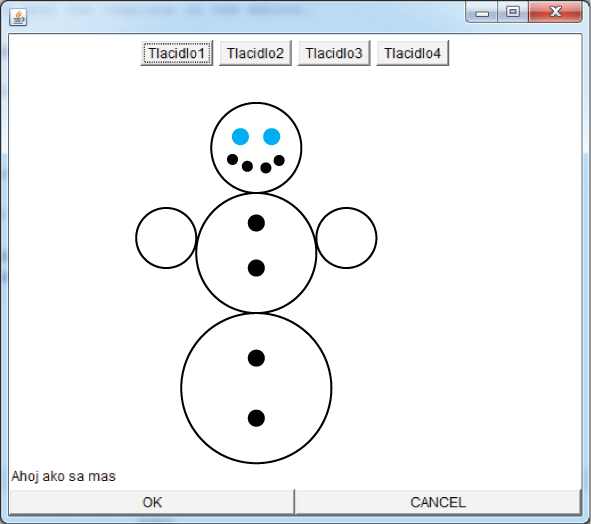
Modifikujte kód z predchádzajúcej úlohy za účelom použitia vlastnej triedy typu Canvas. Vytvorte vlastnú triedu MojePlatno, ktorá bude dediť od triedy Canvas. Vykreslite na MojePlatno jeden z nasledovných obrázkov:


a vložte ho do stredu okna z úlohy 1 (stačí zameniť pôvodný Canvas). Prekryte metódu paint v triede MojePlatno
Zabezpečte, aby sa nakreslený obrázok z úlohy 2 dynamicky zväčšoval/zmenšoval vzhľadom na menenie veľkosti okna pomocou myši.
